In this section we will see graph line chart in tailwind css using chart.js. We will see tailwind horizontal line chart, vertical line chart, graph line chart with Tailwind CSS.
Tools Use
Tailwind CSS 3.x
Chart.JS
Example 1
tailwind css simple horizontal line chart with chart.js.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Tailwind CSS Line Chart Example </title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto p-60">
<div class="overflow-hidden rounded-lg shadow-md">
<div class="px-5 py-3 bg-purple-300">
<h5 class="font-bold text-purple-600">
Line chart
</h5>
</div>
<canvas class="p-6" id="chartLine"></canvas>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.9.1/chart.min.js"
integrity="sha512-ElRFoEQdI5Ht6kZvyzXhYG9NqjtkmlkfYk0wr6wHxU9JEHakS7UJZNeml5ALk+8IKlU6jDgMabC3vkumRokgJA=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script>
const labels = ["January", "February", "March", "April", "May", "June"];
const data = {
labels: labels,
datasets: [
{
label: "Tailwind CSS",
backgroundColor: "blue",
borderColor: 'rgb(75, 192, 192)',
data: [0, 10, 5, 2, 20, 30, 45],
fill: false,
},
],
};
const configLineChart = {
type: "line",
data,
options: {},
};
var chartLine = new Chart(
document.getElementById("chartLine"),
configLineChart
);
</script>
</body>
</html>
Example 2
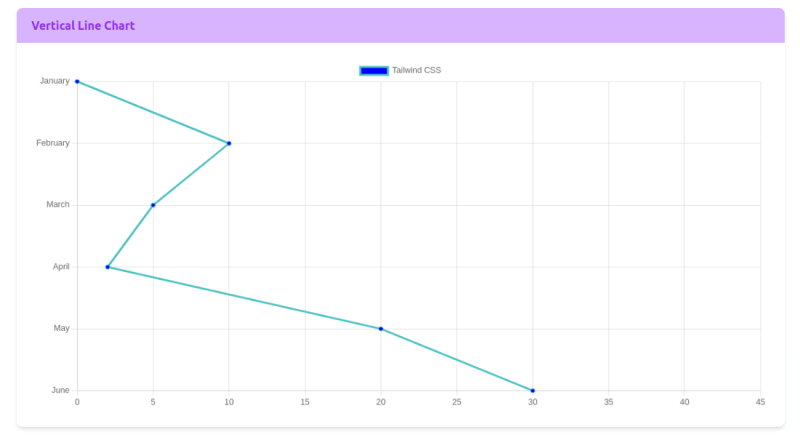
tailwind css vertical line chart with chart.js.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Tailwind CSS Vertical Line Chart Example </title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="container mx-auto p-60">
<div class="overflow-hidden rounded-lg shadow-md">
<div class="px-5 py-3 bg-purple-300">
<h5 class="font-bold text-purple-600">
Vertical Line Chart
</h5>
</div>
<canvas class="p-6" id="chartLine"></canvas>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.9.1/chart.min.js"
integrity="sha512-ElRFoEQdI5Ht6kZvyzXhYG9NqjtkmlkfYk0wr6wHxU9JEHakS7UJZNeml5ALk+8IKlU6jDgMabC3vkumRokgJA=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script>
const labels = ["January", "February", "March", "April", "May", "June"];
const data = {
labels: labels,
datasets: [
{
label: "Tailwind CSS",
backgroundColor: "blue",
borderColor: 'rgb(75, 192, 192)',
data: [0, 10, 5, 2, 20, 30, 45],
fill: false,
},
],
};
const configLineChart = {
type: "line",
data,
options: {
indexAxis: 'y',
scales: {
x: {
beginAtZero: true
}
}
},
};
var chartLine = new Chart(
document.getElementById("chartLine"),
configLineChart
);
</script>
</body>
</html>